之前学习了 如何利用Github免费搭建个人主页,今天利用hexo来快速生成个人网页托管于github上。
hexo系列教程:(一)hexo介绍
什么是hexo
是一个基于Node.js的静态博客程序,可以方便的生成静态网页托管在github和Heroku上。作者是来自台湾的。引用的话,:
快速、简单且功能强大的 Node.js博客框架。 A fast, simple & powerful blog framework, powered by Node.js.
类似于jekyll、Octopress、Wordpress,我们可以用创建自己的博客,托管到github或Heroku上,绑定自己的域名,用markdown写文章。即使用hexo创建并托管在github上。
为什么要用hexo
还是引用下作者的话:
不可思议的快速 ─只要一眨眼静态文件即生成完成支持 Markdown 仅需一道指令即可部署到 GitHub Pages 和 Heroku 已移植 Octopress 插件 高扩展性、自订性 兼容于 Windows, Mac & Linux
我再加几条:
·易用。不仅部署简单,平时使用中仅需要hexo new 、hexo generate、 hexo server、hexo deploy四个命令。不像Jekyll需要很多繁琐的git命令。
·轻。文件少、小,易理解,方便自定义。
·用户多。虽然赶不上Jekyll和Octopress,但遇到什么问题都能搜索到答案,或者找到同样使用hexo的用户进行参考和咨询。
谁能使用hexo
这是一个免费开源的博客程序,任何人都可以使用和修改。但是不同于wordpress,hexo由于需要使用Github,Git,Markdown,Node.js这样的工具,好多插件、widget都需要自己安装、设置。所以适合那些有一定计算机基础,喜欢折腾的人。但是,不要恐惧,只要跟着本教程走,就能很方便地让自己的博客”飞起来”。
注意
本系列相关博客均根据hexo1.1.3版本,但更高版本也几乎完全适用。各版本所做更新修正,请参考。
hexo系列教程:(二)搭建hexo博客
注意:本节教程只针对Windows用户,Linux和Mac用户请移步。
安装Git
下载 并执行即可完成安装。
安装Node.js及npm配置
在 Windows 环境下安装 Node.js 非常简单,仅须安装文件并执行即可完成安装。
1、安装完成后可以使用cmd(win+r然后输入cmd进入)测试下是否安装成功。方法:在cmd下输入node -v,出现下图版本提示就是完成了NodeJS的安装。
(若显示)
则是因为环境变量的问题 ,看下面的环境变量配置。。
2、npm(NodeJS包管理)的安装。由于新版的NodeJS已经集成了npm,所以之前npm也一并安装好了。同样可以使用cmd命令行输入"npm -v"来测试是否成功安装。如下图,出现版本提示便OK了。
3、常规NodeJS的搭建到现在为止已经完成了,急不及待的话你可以在”cmd“输入”node“进入node开发模式下,输入你的NodeJS第一句:”hello world“ - 输入:console.log('hello world')。
4、npm作为一个NodeJS的模块管理,之前我由于没有系统地看资料所以导致安装配置模块的时候走了一大段弯路,所以现在很有必要列出来记录下。
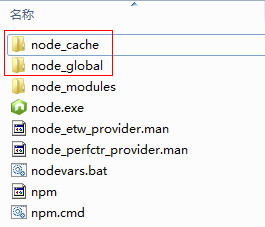
①、我们要先配置npm的全局模块的存放路径以及cache的路径,例如我希望将以上两个文件夹放在NodeJS的主目录下,便在NodeJs下建立"node_global"及"node_cache"两个文件夹。如下图
②、启动cmd,输入
npm config set prefix "C:\Program Files\nodejs\node_global"以及npm config set cache "C:\ProgramFiles\nodejs\node_cache"
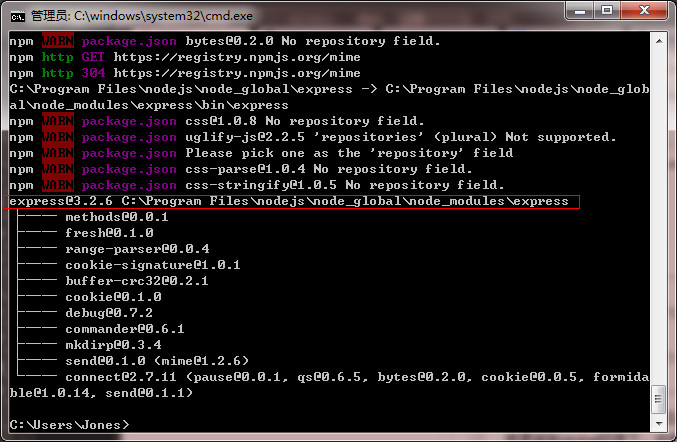
③、现在我们来装个模块试试,选择express这个比较常用的模块。同样在cmd命令行里面,输入“npm install express -g”(“-g”这个参数意思是装到global目录下,也就是上面说设置的“C:\Program Files\nodejs\node_global”里面。)。待cmd里面的安装过程滚动完成后,会提示“express”装在了哪、版本还有它的目录结构是怎样。如下图
⑥、以上步骤都OK的话,我们可以再次开启cmd命令行,进入node,输入“require('express')”来测试下node的模块全局路径是否配置正确了。正确的话cmd会列出express的相关信息。如下图(如出错一般都是NODE_PATH的配置不对,可以检查下第④⑤步)
5、结束语。
以上便是本人在安装配置NodeJS的时候的操作,由于新手的缘故,借助了google查阅了很多资料,希望对刚开始接触NodeJS的朋友都有点帮助。
安装hexo
利用 npm 命令即可安装。(在任意位置点击鼠标右键,选择Git bash)
npm install -g hexo
创建hexo文件夹
安装完成后,在你喜爱的文件夹下(如H:\hexo),执行以下指令(在H:\hexo内点击鼠标右键,选择Git bash),Hexo 即会自动在目标文件夹建立网站所需要的所有文件。
hexo init
若出现错误,则可能是环境变量那里的问题。添加 C:\ProgramFiles\nodejs\node_global\node_modules\hexo\bin
安装依赖包
npm install
本地查看
现在我们已经搭建起本地的hexo博客了,执行以下命令(在H:\hexo),然后到浏览器输入localhost:4000看看。
hexo generate
hexo server
好了,至此,本地博客已经搭建起来了,只是本地哦,别人看不到的。下面,我们要部署到Github。
注册Github账号
已有账号可以跳过,没有的,请进行注册,很简单,这里就不介绍了。
创建repository
在自己主页右下角,创建一个新的repository。比如我的Github账号是,那么我应该创建的repository名字应该是zippera.github.io。
部署
编辑_config.yml(在H:\hexo下)。你在部署时,要把下面的zippera都换成你的账号名。
deploy:
type: github
repository: git@github.com:peterYong/peterYong.github.io.git
branch: master
(注意:冒号后面有空格)此处repository的协议(git或https要对应,之前关联用了git这里也用git,否则出问题了)
执行下列指令即可完成部署。
hexo generate
hexo deploy
记住:每次修改本地文件后,需要hexo generate才能保存。每次使用命令时,都要在H:\hexo目录下。注意:有些新用户需要设置 ssh,否则上述命令会失败。ssh 的介绍和设置方法请看,不用担心,很简单。
Okay,我们的博客已经完全搭建起来了,在浏览器访问zippera.github.io就能看到你的成就了!
bugs
1.有网友反应右键菜单中没有git bash选项,可以进入开始菜单找到git bash,然后通过cd进入相应目录执行命令。
2.在github部署完成之后,马上访问可能出现404错误,这是正常的,(最多)等待十分钟左右就可以访问了。如果还不行,那很可能是 github 发送给你的验证邮件你没有打开看,据多方反映,验证后就没问题了。
3.如果在hexo d之后出现fatal: 'username.github.io' does not appear to be a git repository,一是检查 repo 的名字是否合乎规范、是否含有大写字母、config.yml 中的 deploy 配置是否正确,二是把 git bash 关掉,重新打开再执行命令。
4.有的同学可能不是 IT 界的,或者对shell 命令不太了解。在要求输入密码时,你输入之后密码是不显示的,这是为了安全,并非是你没输上。
5.出现乱码的,不要使用 windows 中的「记事本」打开并编辑文件,推荐使用 sublime text,很简单。如果已经在「记事本」中编辑过,需要使用 sublime text 转码为「utf8」。
6.安装 hexo 时卡在那儿不动,很可能是网络不给力,能全局 break wall 就好了。
7.遇到什么其他的问题,不妨删除.deploy 和db.json 再重新生成试一试。
tips
hexo现在支持更加简单的命令格式了,比如:
hexo g == hexo generate
hexo d == hexo deploy
hexo s == hexo server
hexo n == hexo new
在下一节中,我们会介绍如何配置自己的网站,如何撰写和发表文章。
nodeJs全局环境变量配置
环境变量与全局变量:
环境变量一般是指在操作系统中用来指定操作系统运行环境的一些参数,比如临时文件夹位置和系统文件夹位置等。这点有点类似于DOS时期的默认路径,当你运行某些程序时除了在当前文件夹中寻找外,还会到设置的默认路径中去查找。简单地说这里的“Path”就是一个变量,里面存储了一些常用命令所存放的目录路径。
全局变量也称为外部变量,它是在函数外部定义的变量。 它不属于哪一个函数,它属于一个源程序文件。其作用域是整个源程序。
可以有全局环境变量,但不是说环境变量就是全局变量
“我的电脑”右键“属性”-“高级系统设置”-“高级”-“环境变量”。如下图
1、Administrator用户变量
编辑PATH
值添加1,直接在已有路径后面加一个分号再加C:\ProgramFiles\nodejs //安装时系统会默认添加 (这个路径是nodejs的安装路径)
值添加2 C:\Program File\nodejs\node_global (手动添加)
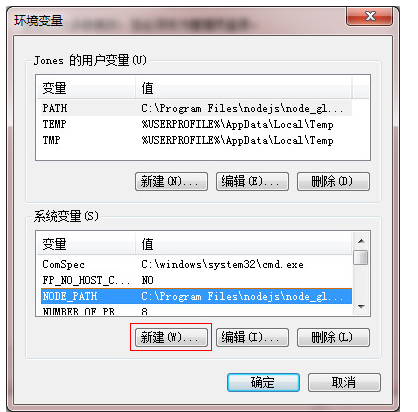
2、系统变量 添加
变量NODE_PATH
变量值 C:\Program File\nodejs\node_modules //需要手动添加(此处是模块的安装路径) 就和JAVA环境变量一样,添加了可在任意地方(文件夹)运行 NODE命令
hexo系列教程:(三)hexo博客的配置、使用
在上一节中,我们在本地和github搭建起了自己的hexo博客站点,但是还未发表过文章,站点的配置还是原来的默认值。在本节,我们来进行个性化的设置,将站点打造成自己的,同时介绍下怎么撰文和发表。
站点配置用到两个文件,一个是对整站的配置H:\hexo\_config.yml,另一个是对主题的配置H:\hexo\themes\light_config.yml,我们来分别介绍。
H:\hexo\ _config.yml
# Hexo Configuration## Docs: http://zespia.tw/hexo/docs/configure.html## Source: https://github.com/tommy351/hexo/ # Site 这里的配置,哪项配置反映在哪里,可以参考我的博客title: Zippera's blog #站点名,站点左上角subtitle: Walk steps step by step#副标题,站点左上角description: Walk steps step by step#给搜索引擎看的,对站点的描述,可以自定义author: zippera #在站点左下角可以看到email: #你的联系邮箱language: zh-CN #中国人嘛,用中文 # URL #这项暂不配置,绑定域名后,欲创建sitemap.xml需要配置该项## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'url: http://zipperary.comroot: /permalink: :year/:month/:day/:title/tag_dir: tagsarchive_dir: archivescategory_dir: categories # Writing 文章布局、写作格式的定义,不修改new_post_name: :title.md # File name of new postsdefault_layout: postauto_spacing: false# Add spaces between asian characters and western characterstitlecase: false# Transform title into titlecasemax_open_file: 100filename_case: 0highlight: enable: true backtick_code_block: true line_number: true tab_replace: # Category & Tagdefault_category: uncategorizedcategory_map:tag_map: # Archives 默认值为2,这里都修改为1,相应页面就只会列出标题,而非全文## 2: Enable pagination## 1: Disable pagination## 0: Fully Disablearchive: 1category: 1tag: 1 # Server 不修改## Hexo uses Connect as a server## You can customize the logger format as defined in## http://www.senchalabs.org/connect/logger.htmlport: 4000logger: falselogger_format: # Date / Time format 日期格式,不修改## Hexo uses Moment.js to parse and display date## You can customize the date format as defined in## http://momentjs.com/docs/#/displaying/format/date_format: MMM D YYYYtime_format: H:mm:ss # Pagination 每页显示文章数,可以自定义,我将10改成了5## Set per_page to 0 to disable paginationper_page: 5pagination_dir: page # Disqus Disqus插件,我们会替换成“多说”,不修改disqus_shortname: # Extensions 这里配置站点所用主题和插件,暂默认,后面会介绍怎么修改## Plugins: https://github.com/tommy351/hexo/wiki/Plugins## Themes: https://github.com/tommy351/hexo/wiki/Themestheme: lightexclude_generator:plugins:- hexo-generator-feed- hexo-generator-sitemap # Deployment 站点部署到github要配置,上一节中已经讲过## Docs: http://zespia.tw/hexo/docs/deploy.htmldeploy: type: github repository: https://github.com/zippera/zippera.github.io.git branch: master
H:\hexo\themes\light_config.yml现在可以hexogenerate,hexo server,打开localhost:4000查看效果了。
menu:#站点右上角导航栏,暂时默认,后面介绍修改 首页: / 存档: /archives 关于: /about ToDo: /todolist widgets:#站点右边栏,暂时默认,后面介绍修改和添加- search- category- tagcloud- weibo- blogroll excerpt_link:阅读全文#替换为中文 plugins: twitter:#右边栏要显示twitter展示的话,需要在此设置 username: moxie198 show_replies: false tweet_count: 5 addthis:#SNS分享,身在天朝,当然用“百度分享”,暂时默认,后面会介绍 enable: true pubid: facebook: true twitter: true google: true pinterest: true fancybox: true #图片效果,默认 google_analytics:#要使用google_analytics进行统计的话,这里需要配置ID,暂时默认,后面介绍rss: #生成RSS,需要配置路径,暂时默认,后面介绍
上面改动的不多,更多的是介绍了下功能,后面会相继介绍具体的修改方法。
发表文章/博客
好了,站点配置好了,我想发表一篇文章,怎么做呢?
1. hexo new "my new post"
2. 在H:\hexo\source\_posts中打开这个文件(打开方式用“记事本”即可),配置开头。
title: my newpost#可以改成中文的,如“新文章”date: 2013-05-2907:56:29#发表日期,一般不改动categories: blog #文章文类tags: [博客,文章] #文章标签,多于一项时用这种格式---#这里是正文,用markdown写,使用方法参照我原来的博客[Introduction to markdown](http://zipperary.com/2013/05/22/introduction-to-markdown/) 1. hexo server,访问localhost:4000预览效果。(退出server用Ctrl+c)
(以后在E:\hexo中打开git bash 输入命令即可)
2. hexo deploy,同步到github。访问网站看看效果。
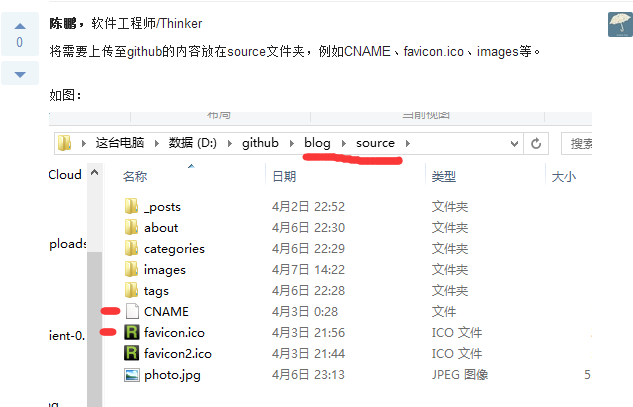
hexo部署后,CNAME会被自动删除,怎么办?
答:新建一个CNAME.txt,里面写fml710.xyz,保存,把后缀名去掉。放在source文件夹里面
现在为止,我们已经搭建起博客,进行一些基本配置,并学会了怎么发表文章。后面会陆续介绍一些高级点的个性化设置,不过在此之前,你可以正常发表博客了。